SafeStay
Safe Stay is a system that utilizes license plate recognition to provide parking access control by recording a history of access activities to the organization’s database and administer attendees for daily, weekly, or monthly eligibility for Safe Parking LA.

What makes Safe Stay unique?
- As a progressive web application, it simplifies and automates parking check-in and check-out procedures for parking guards by leveraging license plate image recognition to pull drivers’ information from a database and validate drivers’ eligibility to stay.
- It helps Safe Parking LA manage their employees across multiple parking lots and track their performance.
- Extended reporting capabilities to Safe Parking LA reveal how parking lots are being utilized, and provide various reports to government agencies.
Roles & Responsibilities
As an UX Lead I was responsible for:
- Led interviews of direct stakeholders and domain experts
- Conducted existing paper-based process evaluation to identify user pain points
- Performed light user research
- Completed the user experience design
- Managed the design and development process, then demoed development updates to the stakeholders
- Conducted in-person and remote usability testing
- Created high fidelity wireframes to show the full application experience
- Finalized the visual design
Client
Problem & Process
Create a digital solution with a unified database to improve the Safe Parking LA operational process.
| Stage | Actions |
|---|---|
| 1. Understand the experience |
|
| 2. Empathizing with Users |
|
| 3. Create key user flows and map information architecture |
|
| 4. Discuss design brief with stakeholders |
|
| 5. Design a solution prototype |
|
Understanding the experience
Conducted seven 30 minute sessions of stakeholder interviews to define the scope of this project.
Before the first interview, I identified six areas that would help me build a strategy for the design process:
- Safe Stay system’s business goals (so later we can see where the user goals and the business goals align).
- User goals.
- Current operation: onboarding, parking check-in/out, data collection during the onboarding process, reporting, and compliance.
- Technological limitations.
- Project-related information (deadlines, team members, etc.).
- The context and circumstances of how Safe Stay would be used.
- Requirements for system compliance with a city and state.

Empathizing with Users
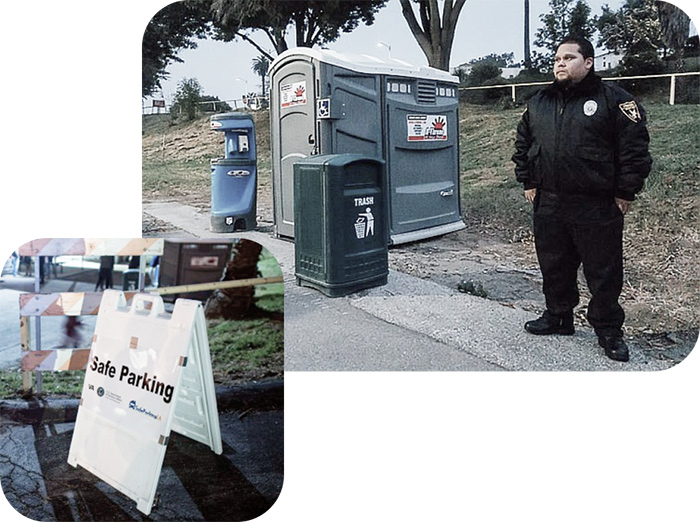
Went beyond user research and monitored Safe Parking staff and security guards in their natural context, observing what works and what doesn’t.
I visited and observed different SPALA lots, documenting security guards’ existing vehicle check-in procedures.
Furthermore, I conducted in-person interviews with SPALA staff on the most common issues experienced during patrols, and also spoke to other vendors like cleaning services and guards from different agencies who worked during various shifts.
This brought to light areas of miscommunication, manual reporting processes, and more.

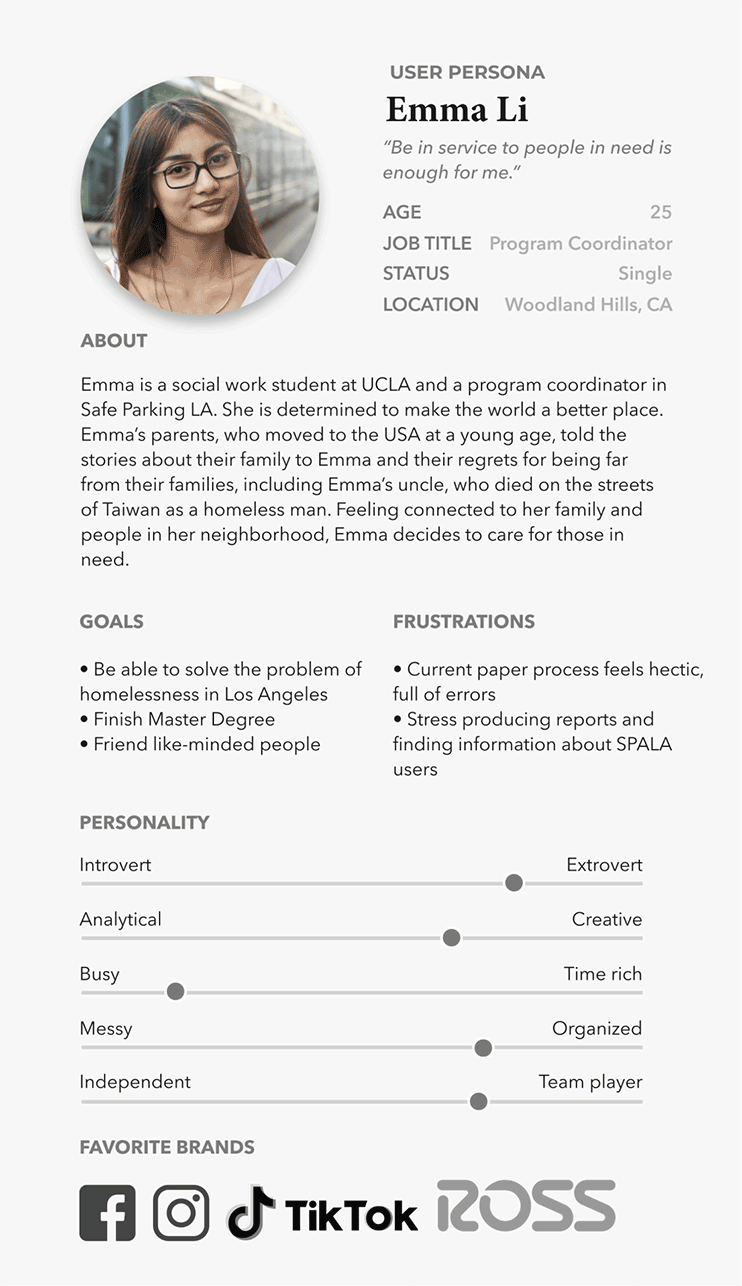
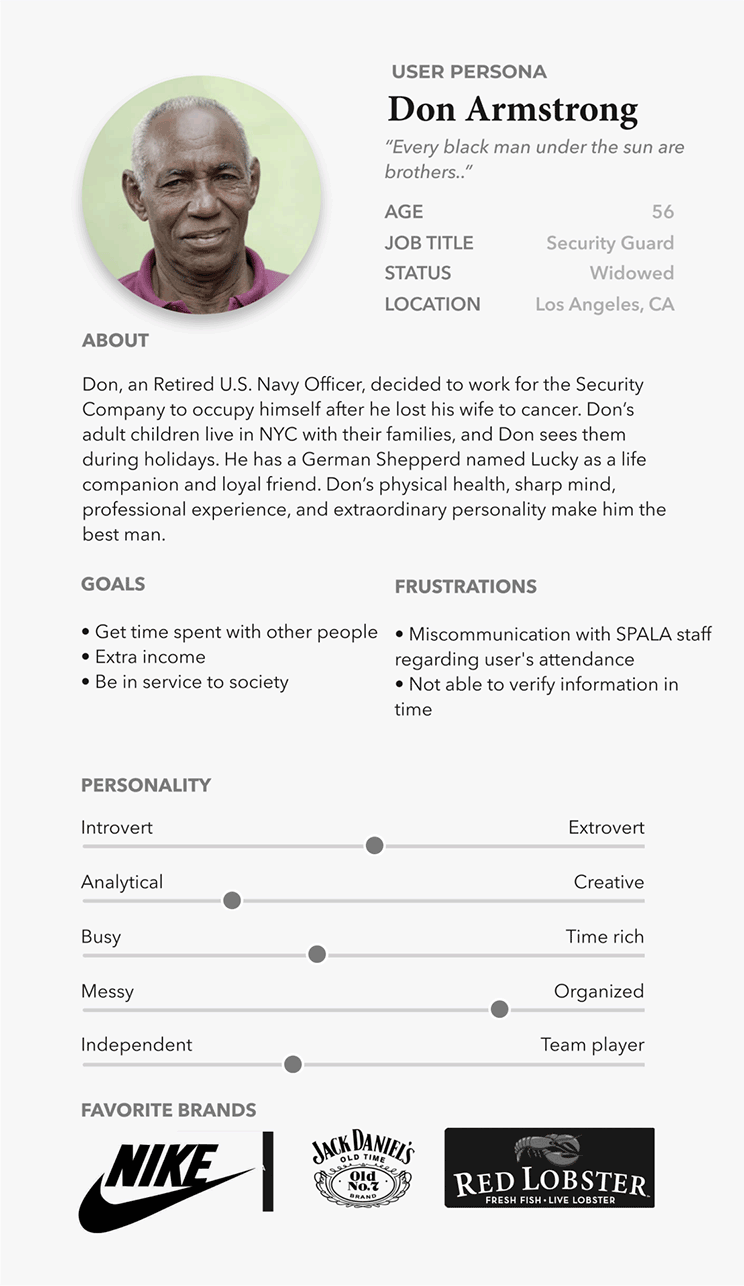
Based on contextual inquiry, stakeholder interviews, and data analytics, I identified primary user groups. I created proto-personas to help us stay anchored to the users and avoid letting our desires or design preferences trump user needs.
SAFE PARKING LA CORDINATOR

SAFE PARKING LA VENDOR

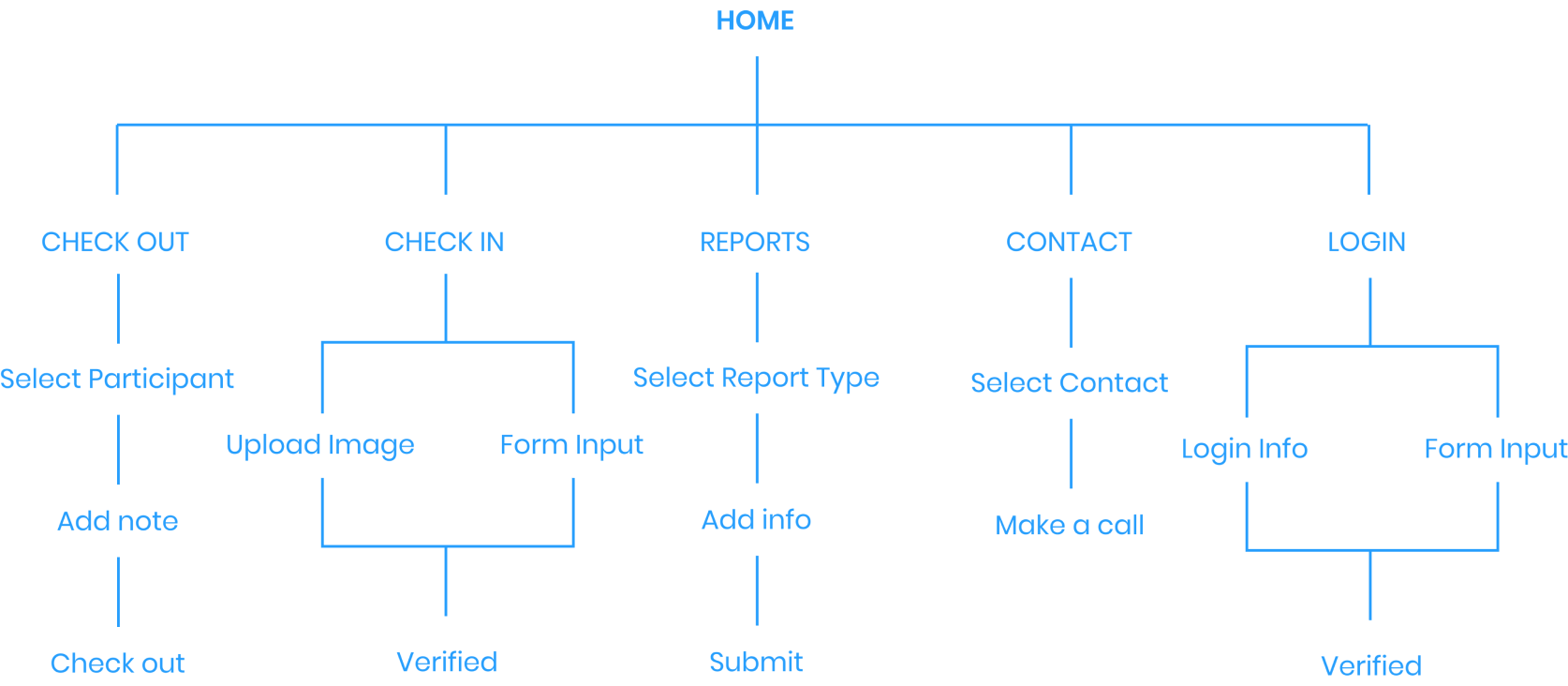
Creating Key User Flows and Mapping Information Architecture
Emma’s Scenario:
Emma works as a program coordinator for six months, and Emma has worked as a program coordinator for six months, and now feels worn out due to multiple channels of communication with vendors, continuous email exchanges, and handwriting transcriptions from vendors on paper napkins. She feels like she joined SPALA to make a difference, but all she does on a daily basis is try to obtain information from multiple sources to get a story straight. She faces frustration from SPALA users regarding the onboarding process and slow processing of data, and SPALA vendors struggle to accurately report regarding their nightly shifts.
Problem Statement:
Young, motivated professionals join non-profit organizations to make a difference and to have an impact. Instead, their interest in doing humanitarian work leads only to burnout due to an organization's poorly established processes.
How might we alleviate some stress by providing automation for the check-in/out process and backlogging, offer unified databases allowing report generation, manage vendors' lot access credentials and monitor their performance, and report any incidents?
Don’s Scenario:
Don has worked as a security guard for 2.5 years at the different locations provided by his company. Safe Parking LA has special meaning for Don. He loves his job; however, at times, information about users’ attendance gets lost, and Don needs to resend an email to the SPALA staff or make a phone call when he is off duty. Don is a former U.S Navy Officer, and he appreciates clear protocols and orders. Unable to check if his information is received at the end of his shift and have validation about users trying to enter the lot who claim to already be in the system, Don’s performance is affected. It creates a negative attitude about his client.
Problem Statement:
When working with a recently established organization that has yet to build its operational side entirely, the combination of paper processing, verbal in-person communication, and email information exchange creates additional daily stress.
How might we alleviate some tension by providing a license plate recognition application for vehicle check-in/out, easy reporting, and instant user validation to improve information exchange, prevent data loss, and improve the overall quality of the work experience?
Mobile Application for Parking Guards & SPALA staff
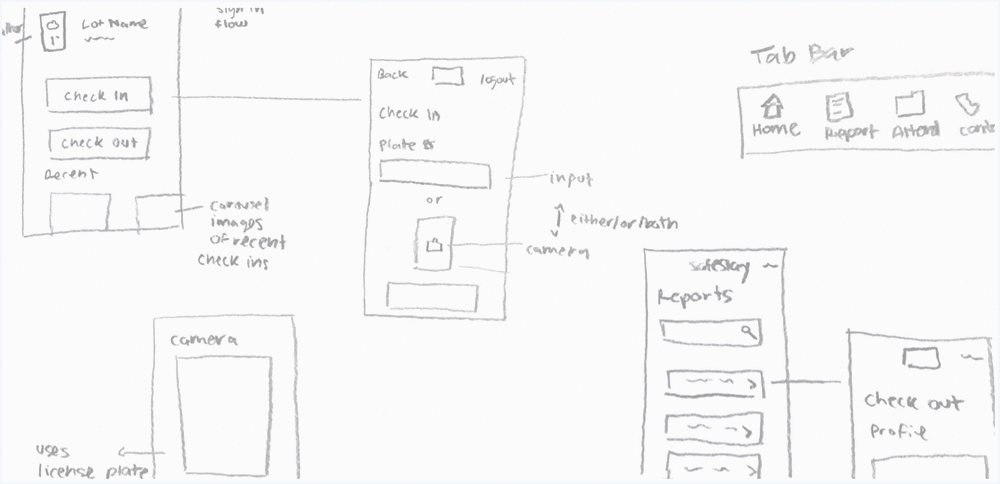
After collecting business requirements for the desired process, we created an application architecture and basic wireframes.

We ran usability testing and continued the iteration process.

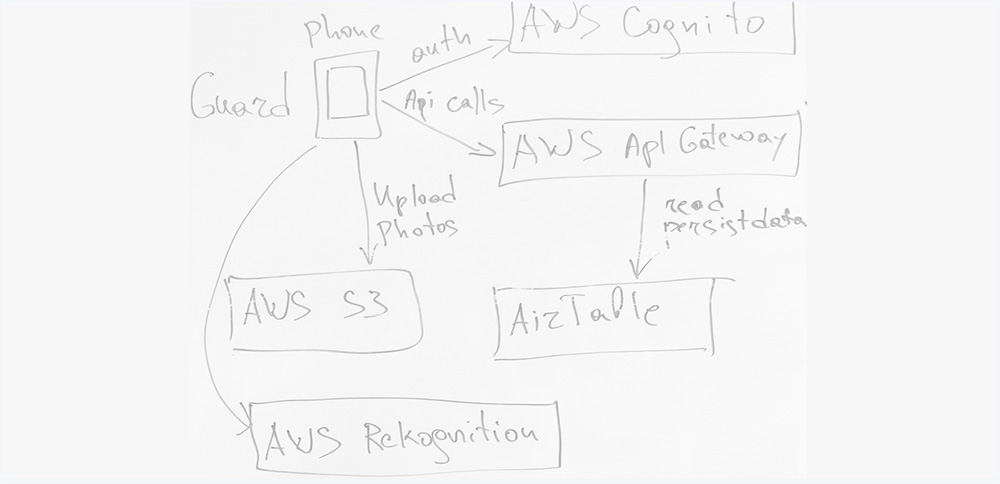
The solution architect provided a draft component diagram.

MVP Iteration Scope and Design Brief Discussion
Based on improvements found during discovery, we identified problems that we planned to address in the minimum viable product. I held a design brief discussion meeting with SPALA staff and invited key personnel from the development team to discuss project scope, timelines to align all involved parties, and address expectations and any concerns.
| Problem | Solution |
|---|---|
| Manual parking check-in/out | Develop mobile application leveraging AWS capabilities for parking guards |
| Complex sign-in forms | Redesign forms using wizard pattern |
| Extend and automate reporting | Update sign-in forms with the new fields required to use for extended reporting and update backend system to enable automatic reports generation |
Project Timeline
- Mobile App — 6-8 weeks [end of Jan 2020]
- Redesign Forms — 4 weeks [end of Jan 2020]
- Reporting — 6 weeks [end of March 2020]
Deliverables
- The mobile application code base
- Redesigned form assets - HTML/CSS
- A web page to manage mobile app users (Guards)
- Account credentials to mobile app users (Guards) database
- Training session + user guide
- Account credentials for license plate image recognition API service
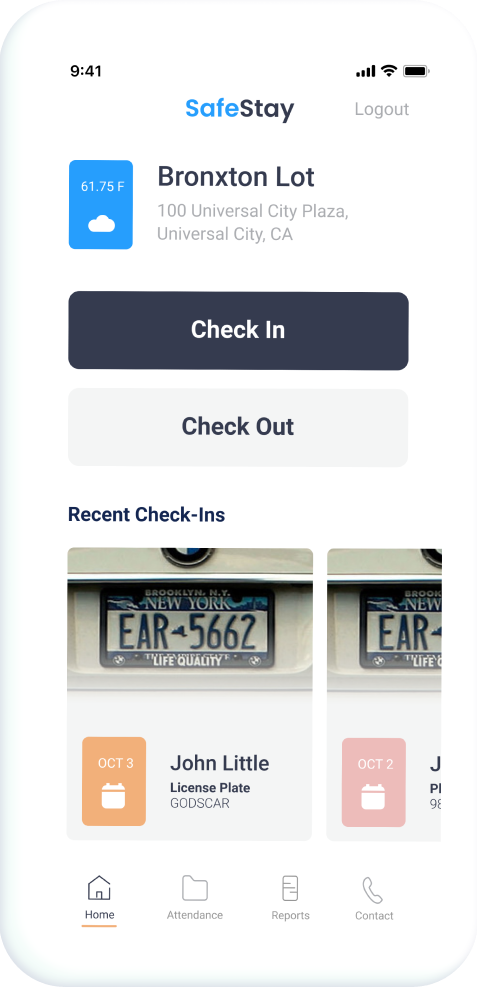
Solution Prototype
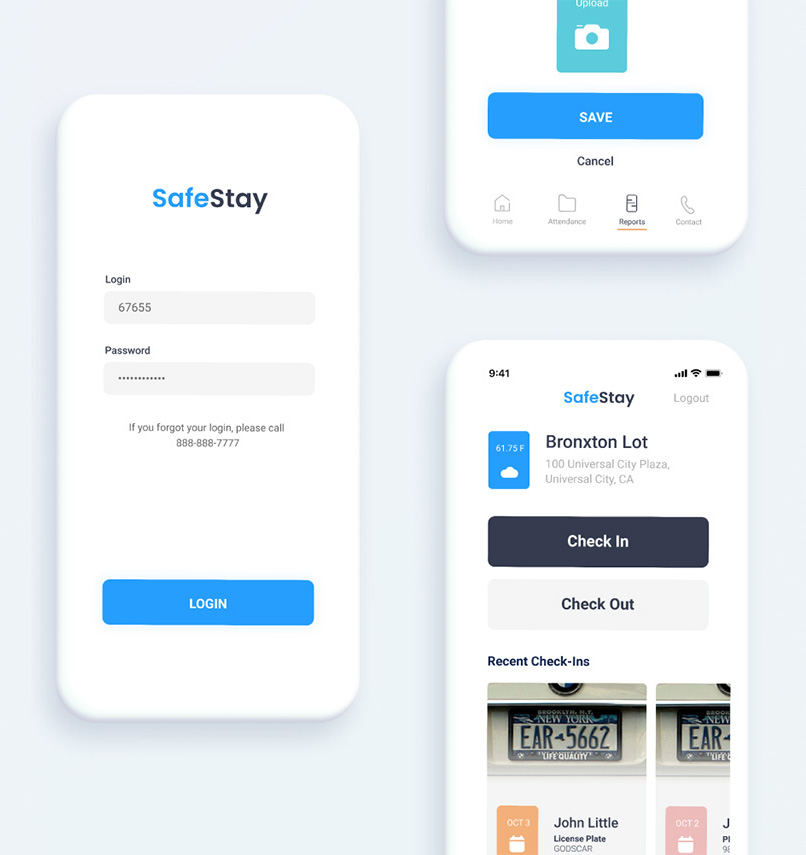
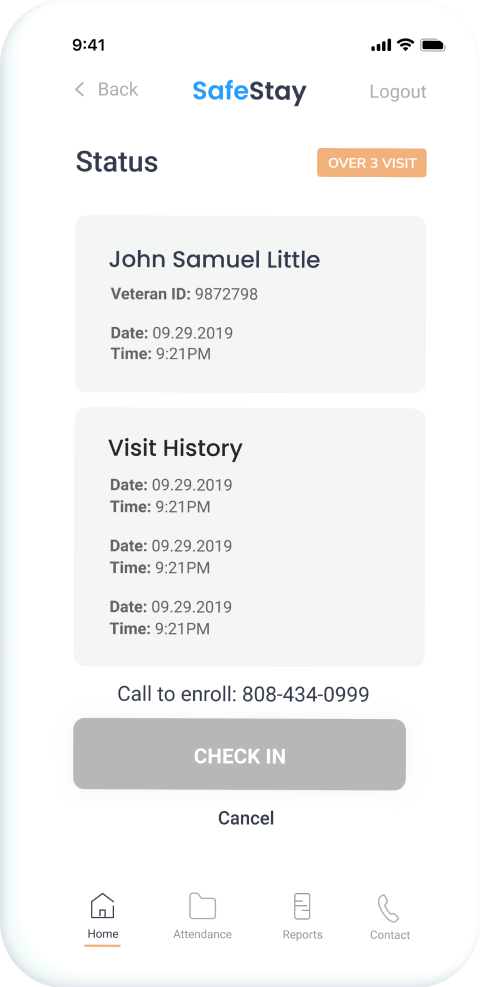
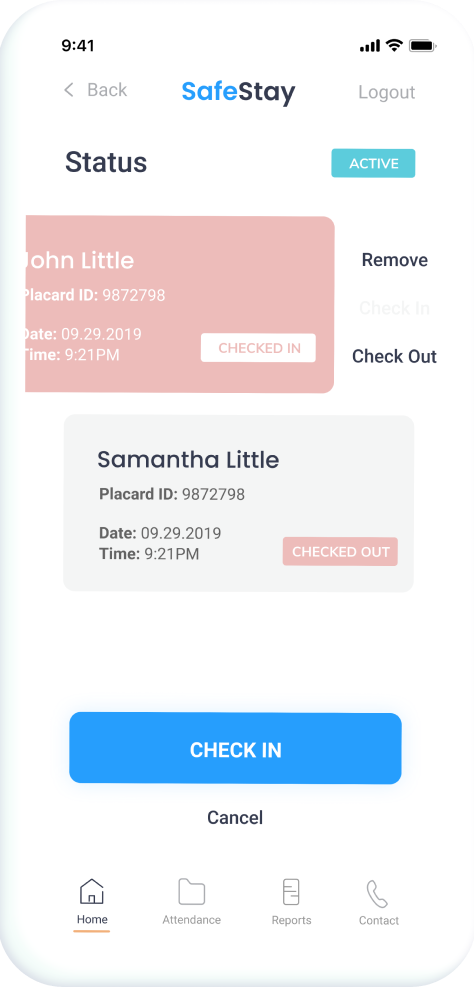
After wireframe analysis, we created a low fidelity prototype, then conducted several cycles of testing and user feedback. Upon completion, we proposed the following look to our stakeholders and held interactive product demos. This is an example of the Safe Stay light mode final design:




Prototyping and usability testing were done in Figma
Iterations Based On In-person Usability Testing
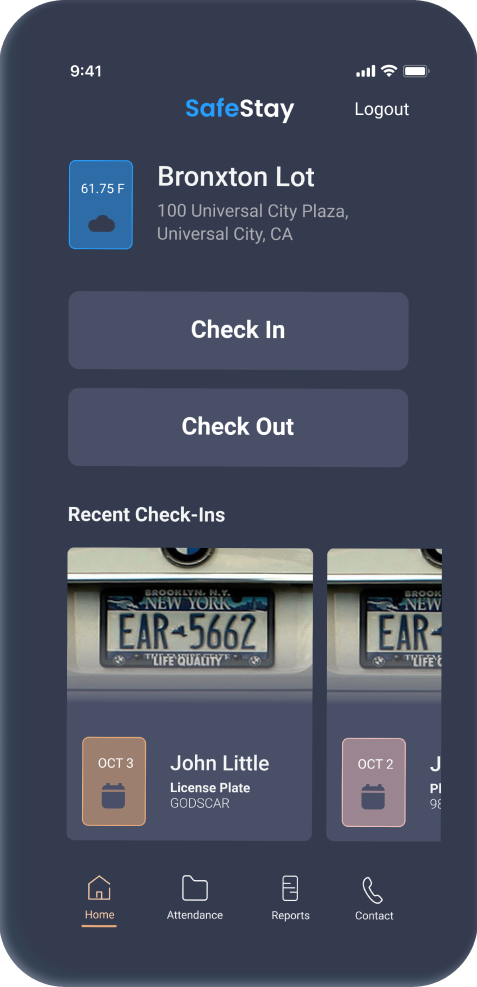
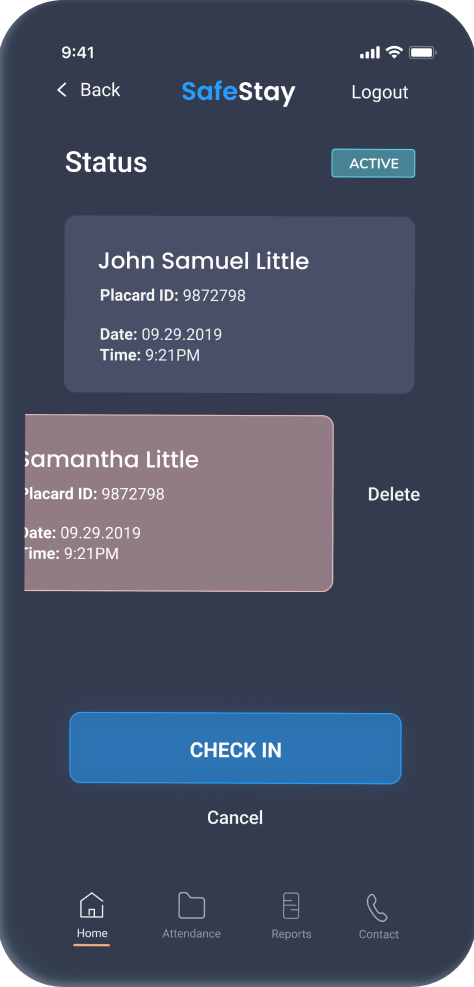
After planned nighttime usability testing on location in the lot, we discovered the need for a dark mode:




Prototyping and usability testing were done in Figma
In this phase, we developed a mobile web application using HTML, CSS, JavaScript, and Amazon Web Services. A parking guard can take a photo of the participant's vehicle license plate and receive system validation as to whether the participant can enter the SPALA lot for the night.
We have introduced a database that stores the program application requests and uses that as reference by the mobile web application. We also customized a back-end office for SPALA's existing website to help automate onboarding requests, improve data collection, and speed up the onboarding process.
6. Next Step
We have rolled out the beta version of Safe Stay and are currently collecting data to further improve the solution. Our goal is to make Safe Stay available to all non-profit organizations in California by the end of this year. Stay tuned for further updates!