
Overview
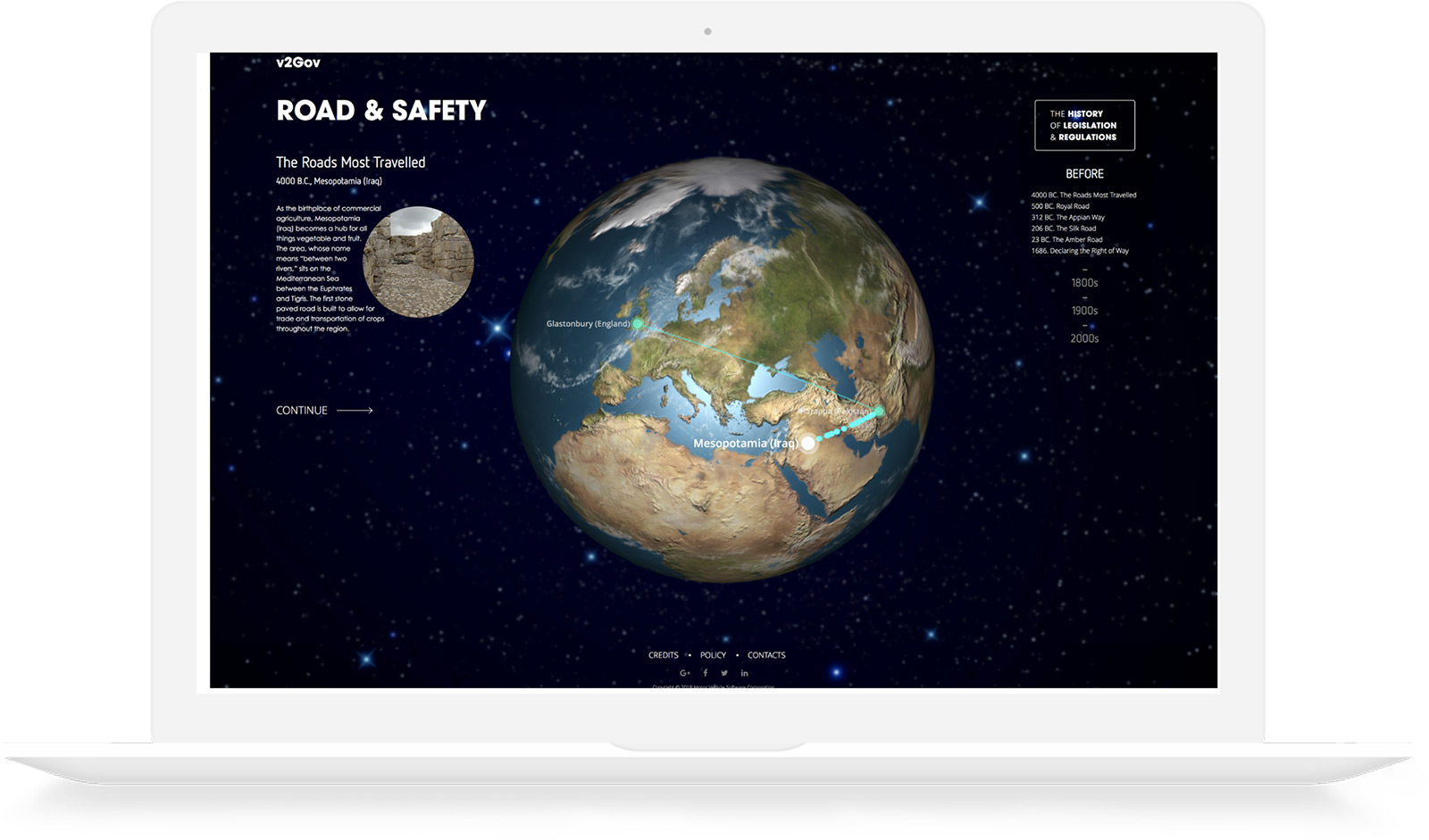
The History of Legislation & Regulation is an interactive journey through some of the "rules of the road" that have transformed, defined, and innovated land transportation around the globe from "shanks' mare" to driverless cars.
The goal of the project was to design a user interface and experience that would capture a visitor's attention and increase time spent on the website.
Role
- UX / UI Designer
- Web Developer
Client
Responsibilities
- Project Brief
- Information Architecture
- User Flow
- UI Design
- Usability Testing
- Web Development
Progress
Working with content
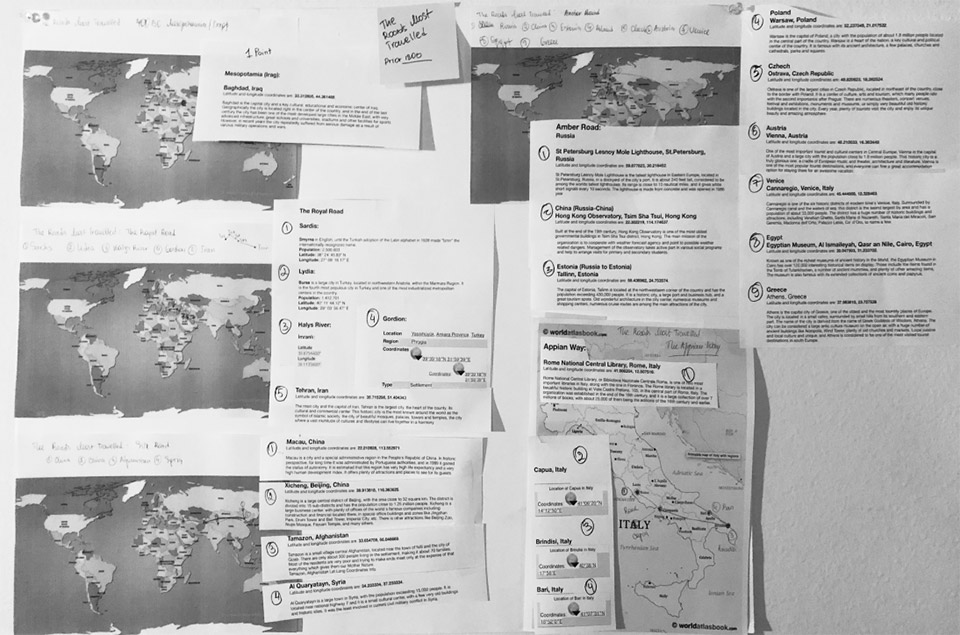
Five lengthy text-only articles were shared with me for this project, twenty-five pages in total. After I read all of them, I found related themes and began to work on the overall concept. Each article was cut into pieces and pinned to the corresponding location. The goal was to introduce small pieces of information and keep the user engaged to gradually unfolding information.


Based on the written content, I developed the website architecture.

3D Concept
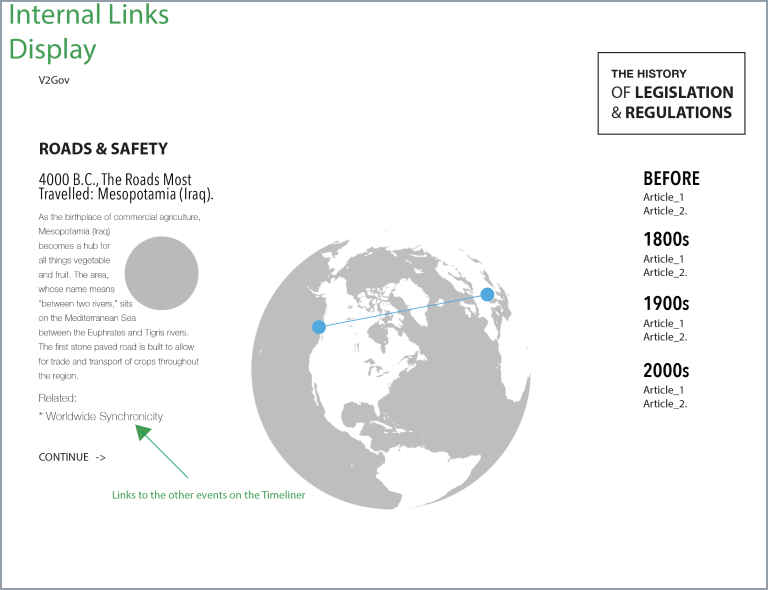
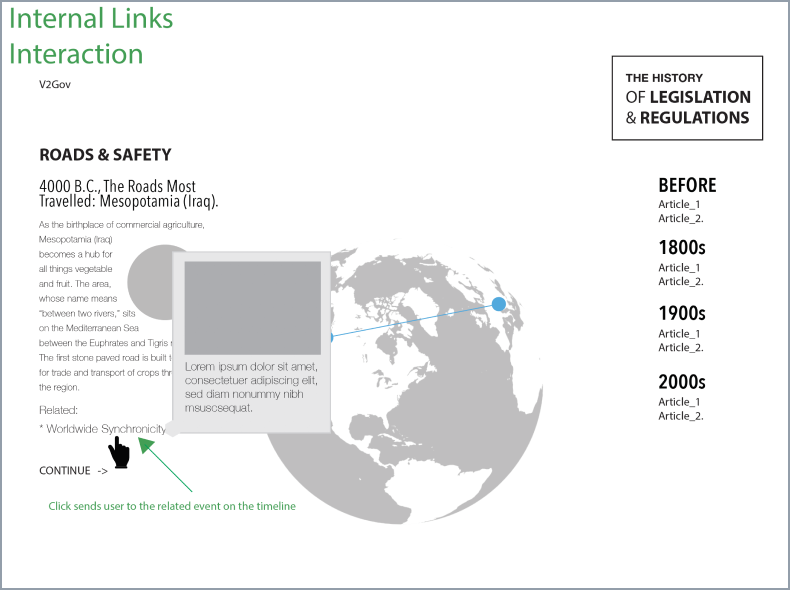
The next step was to develop wireframes with several user cases tagged to the website's functionality.
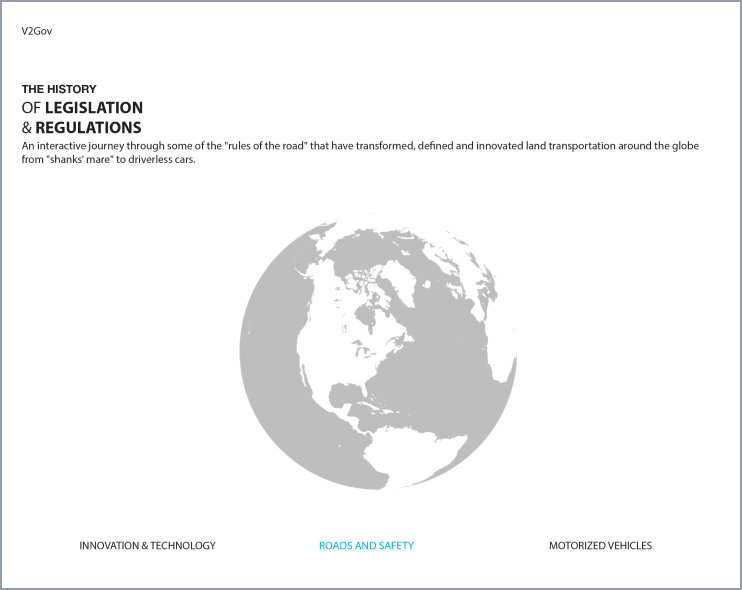
After sketching out several ideas, I created low-fidelity wireframes to present the concept to the direct and indirect stakeholders of this project.



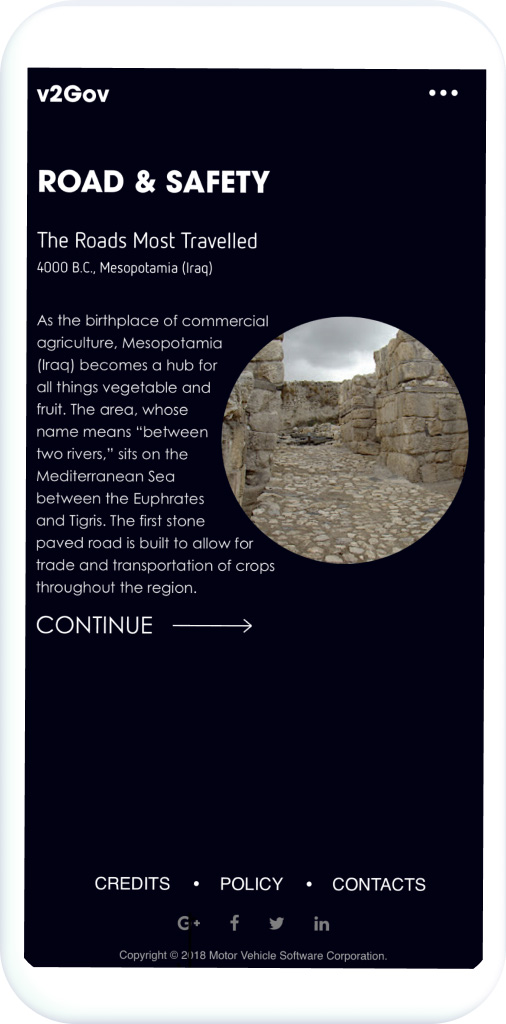
Mobile-First, High Fidelity Prototype
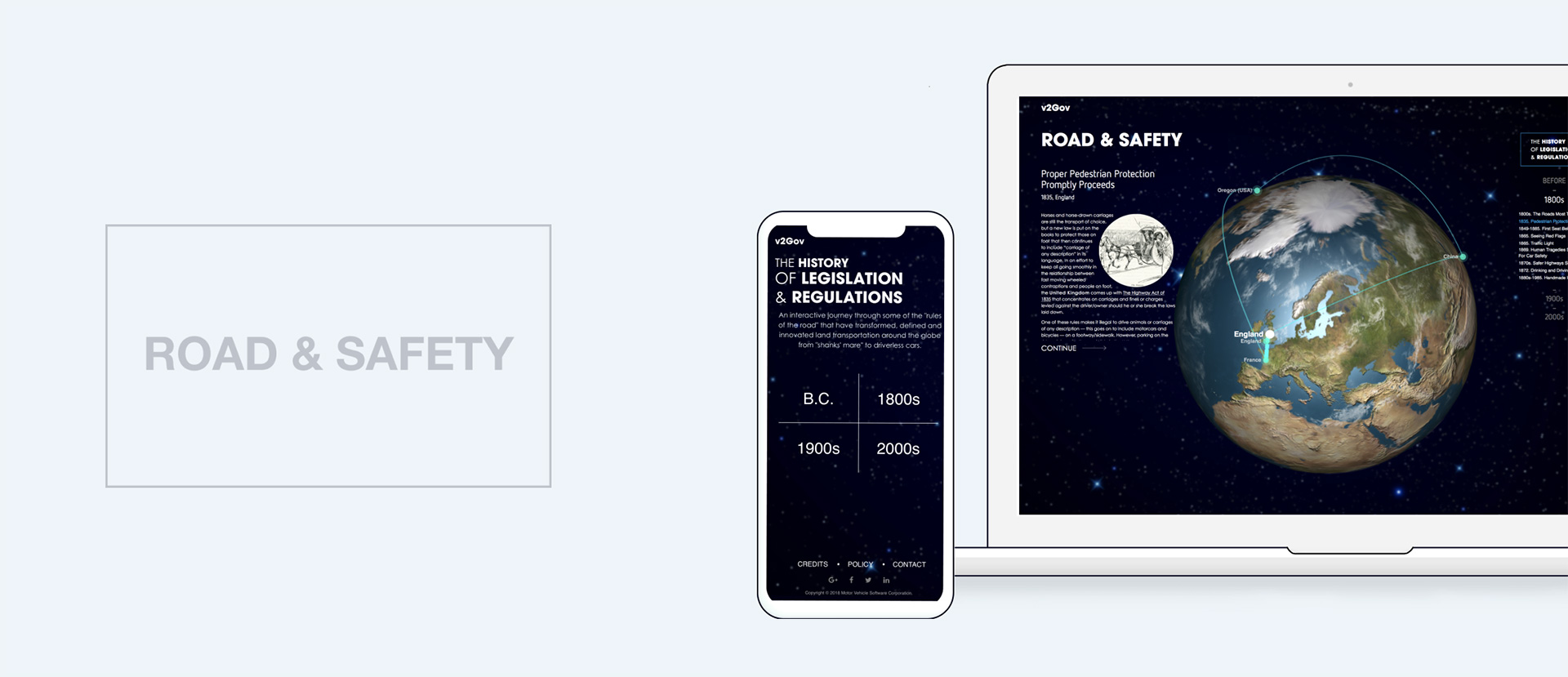
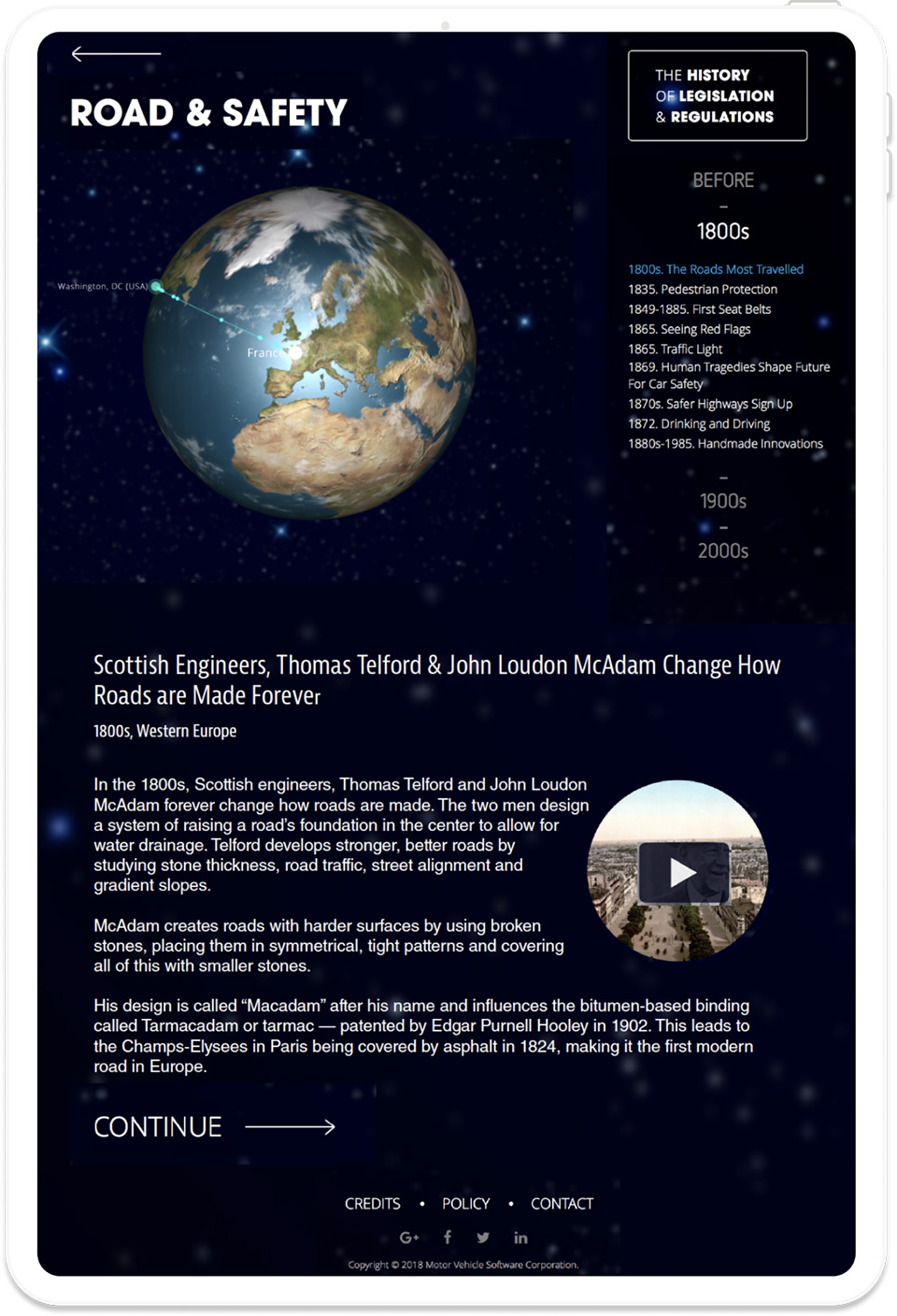
After wireframe analysis, I created a high-fidelity prototype customizing user interfaces for the desktop, tablet, and mobile views.


Solution
The final website design was created using HTML, CSS, and JavaScript with the help of a senior software engineer. We utilized a special JavaScript library to create a 3D globe and add moving clouds. Based on user feedback, the site has a pleasing visual style, is easy to navigate, and keeps the reader highly engaged. The Road and Safety Timeline increased conversion rates for the v2Gov website, and has been well-received by industry experts.