
Overview
illumu is a startup that provides an AI-powered psychological guide to help a person through life's transitions and unexpected losses. Due to the unconventional approach taken by the behavioral and data scientist teams, illumu is one of the most exciting products that will be available in 2020.
Role
UX Lead
Client
Responsibilities
- Research
- Product Strategy
- User Experience Design
- User Interface Design
- UI Specifications
- Team Management
About My Role
I joined the illumu team and became responsible for the experience strategy and design of the iOS app. I led the UX work, producing all major deliverables and presenting them to the client stakeholders. Currently, I am responsible for managing and guiding a group of junior UX professionals as they conduct further usability research and test the effectiveness of content provided by the behavioral scientist team.
Research
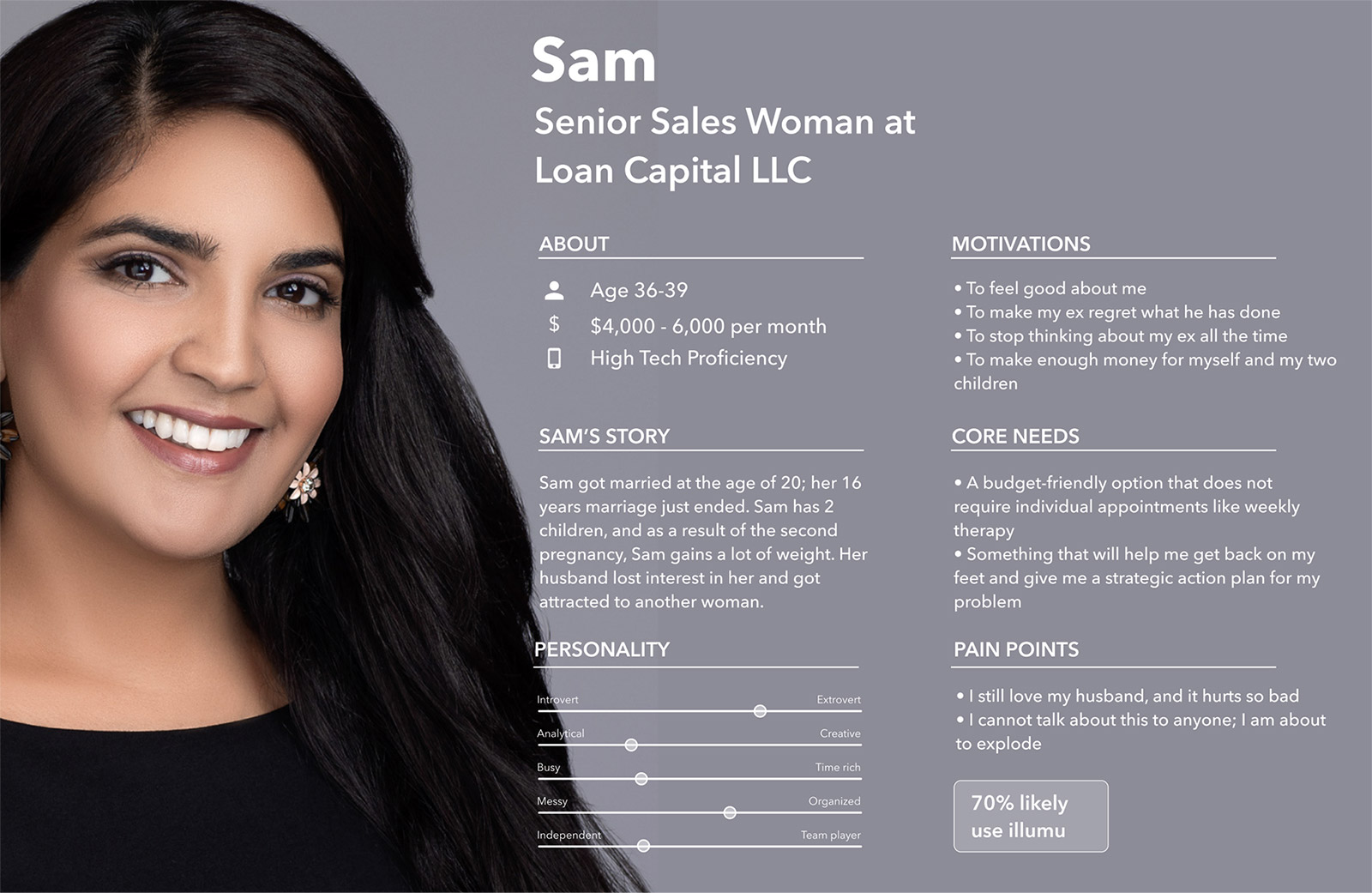
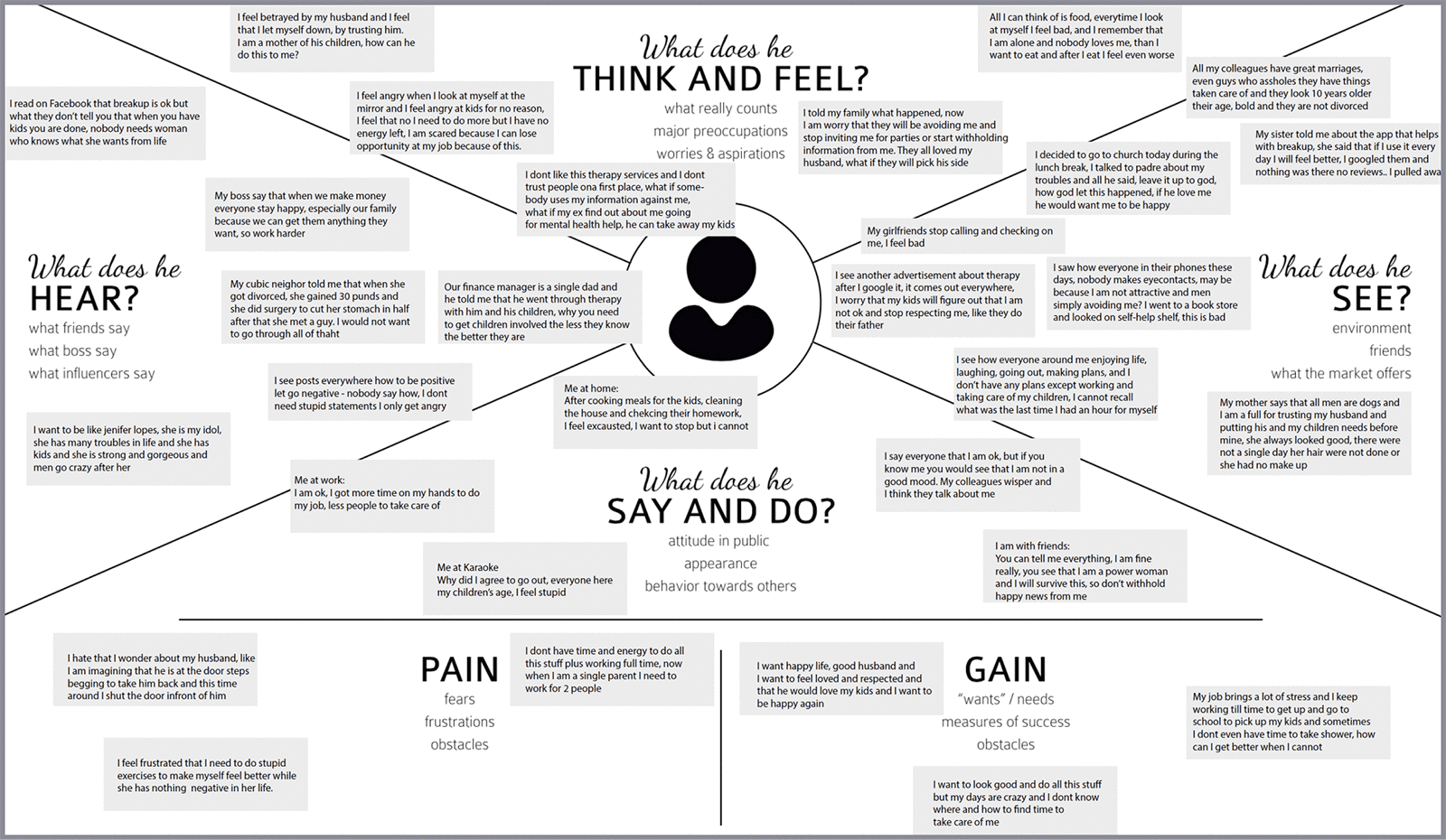
It started with the initial hypothesis from an illumu co-founder: “What if there was a solution that could help you overcome breakup emotional pain?” I interviewed 20 people who were going through, or had recently gone through, a breakup. Additionally, we sent 500 surveys to users on the illumu mailing list. Based on the 20% response rate, we created five user personas — two primary and three secondary — that connected to empathy maps. Below you'll see an example of a primary persona snapshot and its corresponding empathy map:
Product Strategy
Together with the behavioral scientist team, we went on a journey to define illumu’s product vision. As a result of brainstorming, we identified over forty problematic situational life stressors in our personas' lives. Going further, we used the card sorting technique to narrow those problematic areas down to twenty-six disruptive situational life challenges that were further arranged based on the subject and context of a given problem.
Stakeholders' interviews were conducted regarding the illumu operation side using the Business Model Canvas.
The joint efforts of the behavioral and data scientist teams helped to define the scope of data collection, and write business requirements and user cases. That data determined the user's experience and a program (a feature called “Journey” — a mixture of different content with a set of activities that the user receives daily) to maximize that user's success.
Experience Design
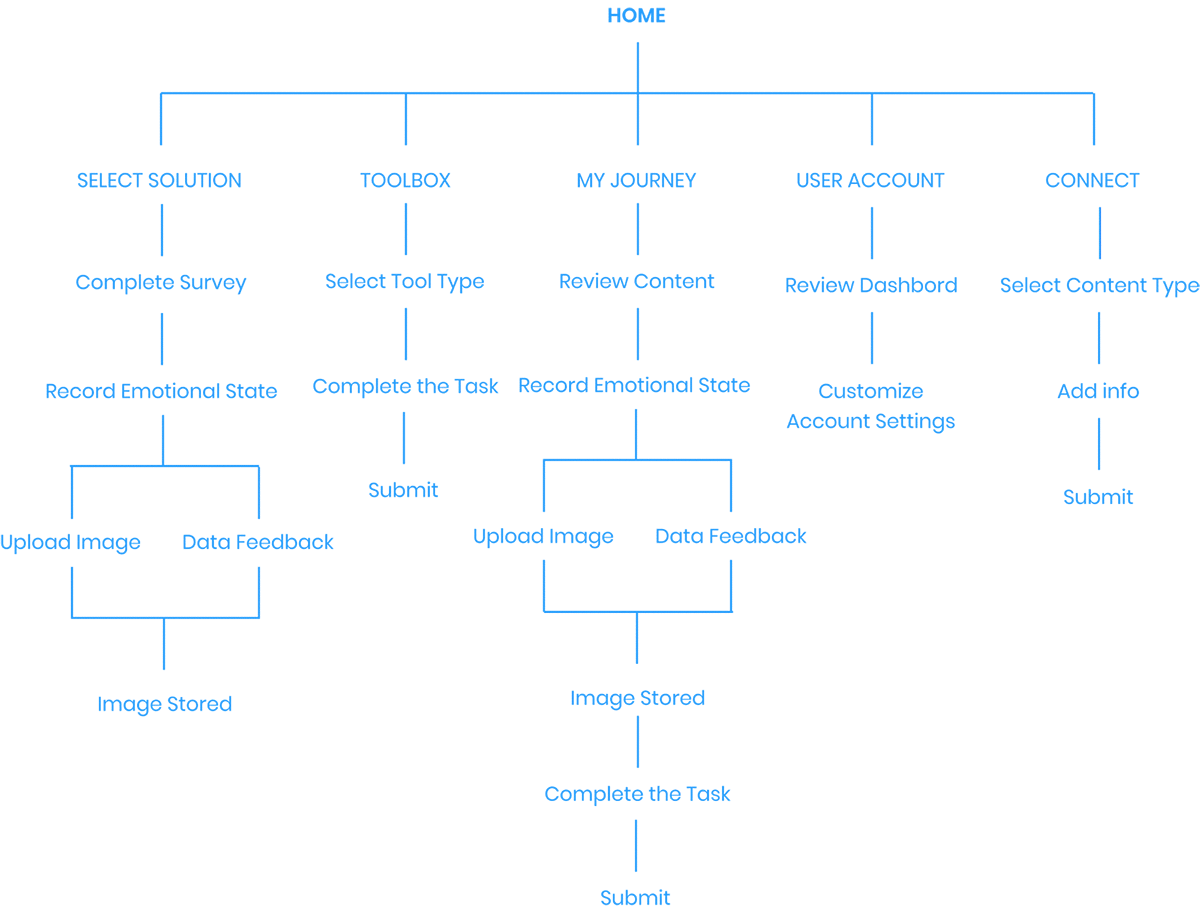
After collecting business requirements for the desired process, we created an application architecture and basic wireframes.

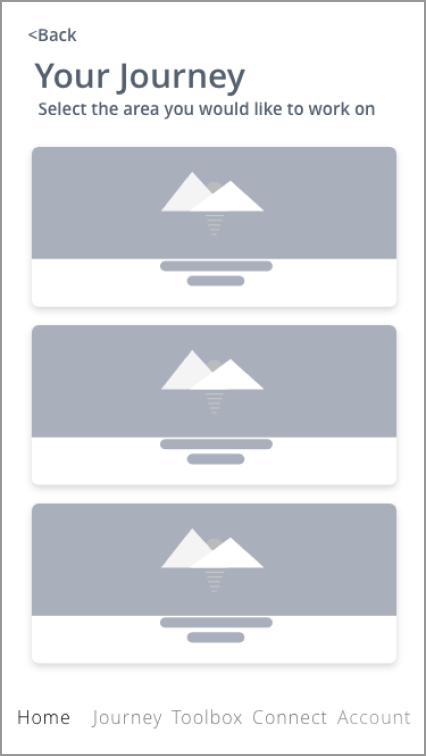
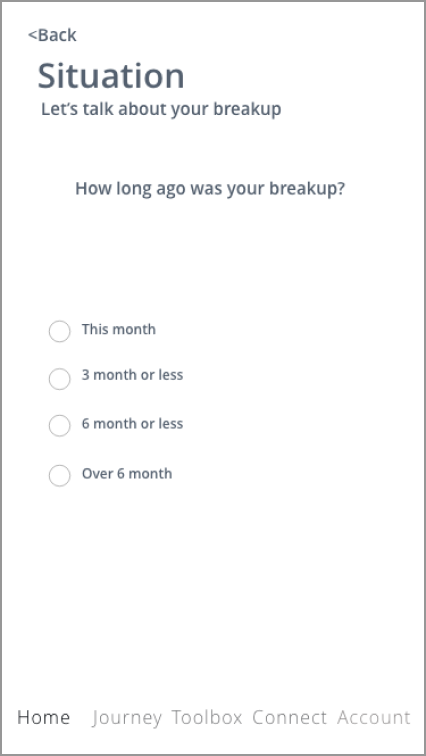
We ran usability testing and continued the iteration process. Below you'll see an example of low-fidelity screens that were used for the first round of tests:





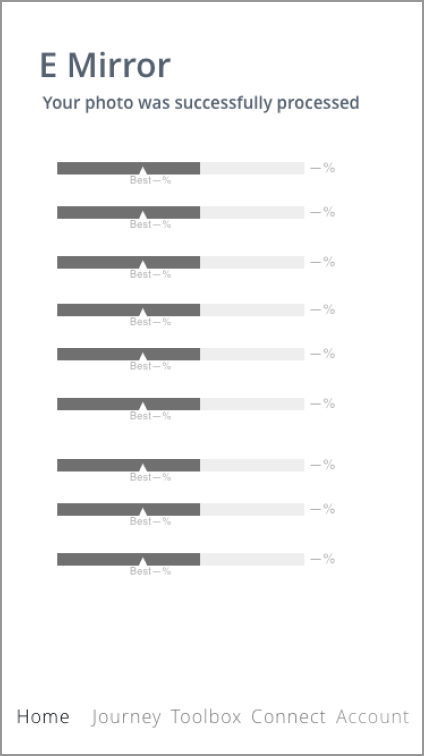
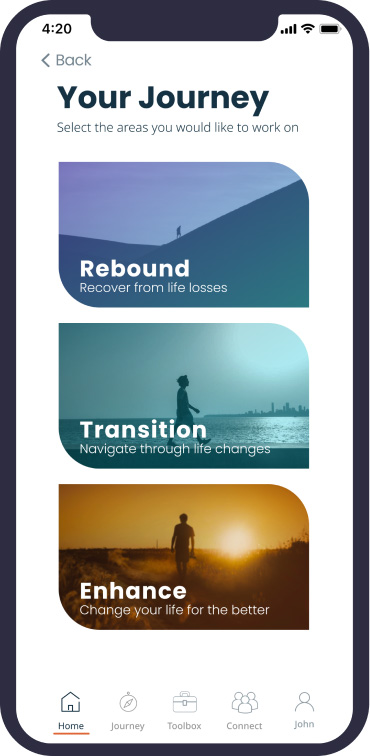
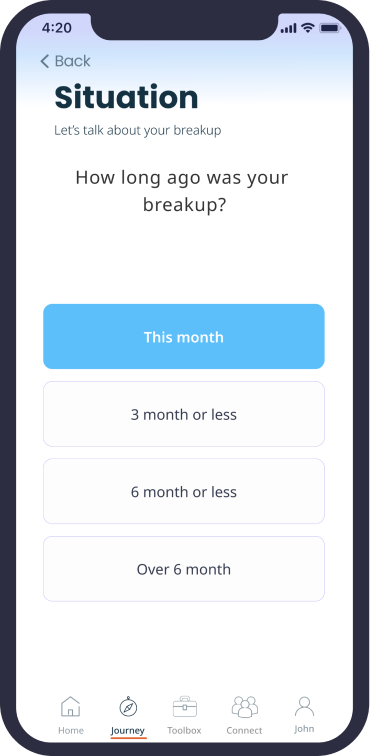
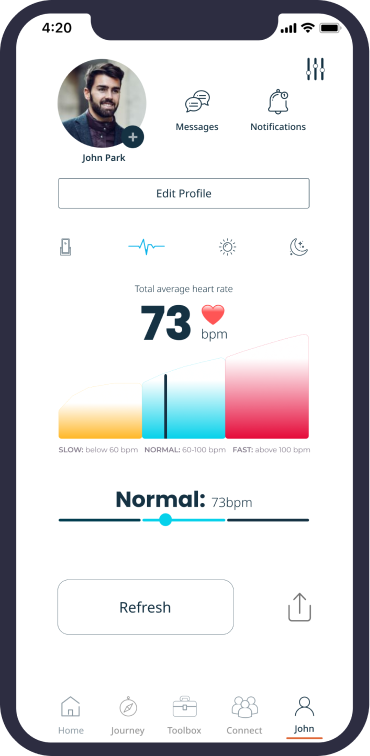
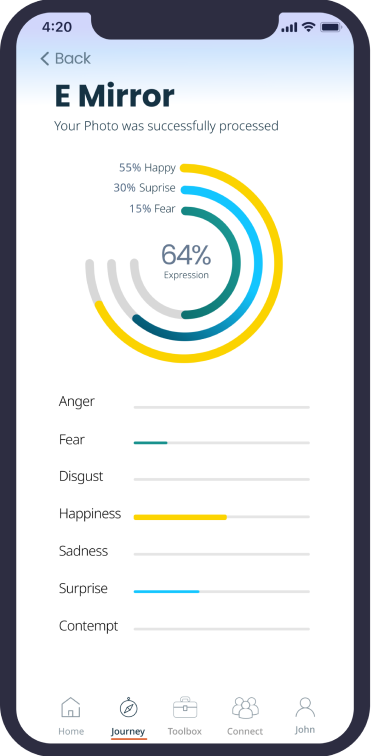
Here are the same screens that were refined and translated into high-fidelity mockups:





Content Strategy
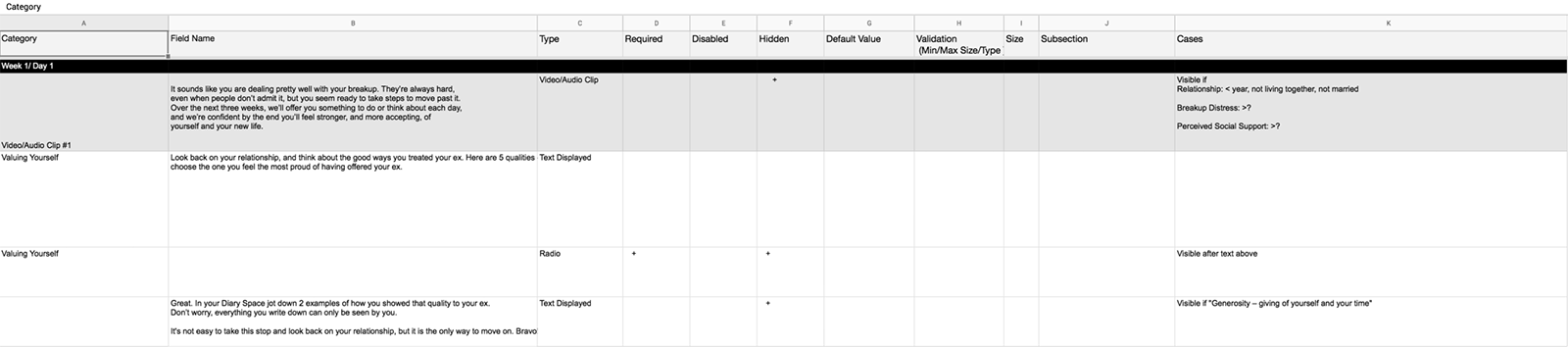
We used a Google Sheets document to maintain and update UI specifications, and share that content with behavioral scientists, front-end developers, and quality assurance testers. Below you'll see an example of a content template for UI specs:

Iterations
In this phase, we developed a mobile web application using React. Users can submit a survey, and the program places him or her into a specific path based on the user's input. The app uses third-party facial recognition vendors to track users’ emotional states.
The database on Amazon Web Services that stores the program application requests is being used as reference by the mobile application to display instant results, and we’ve developed a back-end office for data collection and tracking user performance, including his or her emotional state.
Next Step
Further testing will be conducted on various aspects of an existing solution. We are currently working on a Kickstarter campaign, have created the company’s website, and scheduled new usability testing sessions to collect additional data that will be incorporated into the next iteration. Stay tuned for further updates!